WordPressでテーブルの幅を編集する方法
-
IT, WordPress
スポンサーリンク
ワードプレスの投稿画面で表の幅を変更する方法
※画像はクリックで拡大できます。
マウス操作では最初、表の幅は変更できない

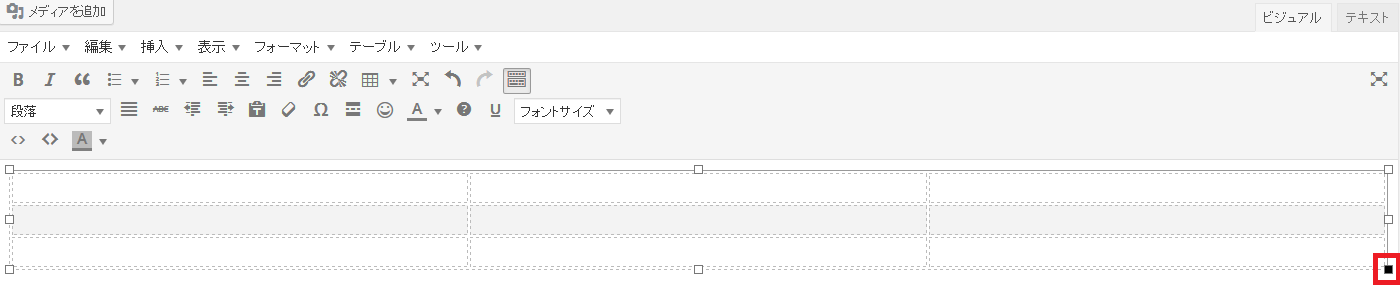
表の隅に有る白い四角をマウスでドラッグしてもテーブルの高さは変更できるが幅は変更できない。
正しい変更方法
①表を選択した状態にする。
全てのセルを選択しなくても、クリックするだけでも大丈夫。(選択状態になれば隅に白い四角が表示されます)
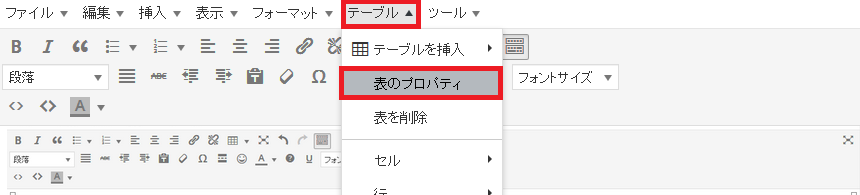
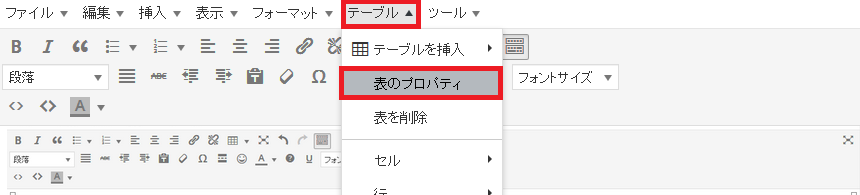
②その状態で「テーブル」→「表のプロパティ」を選択します。

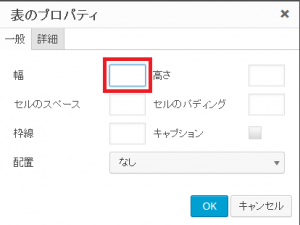
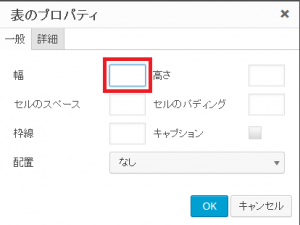
③表のプロパティが表示されるので、幅の欄に数値を入力します。
この幅の数値は表全てのピクセル数なので、行にセルが4個有る場合は、1つのセルは25ピクセルになります。

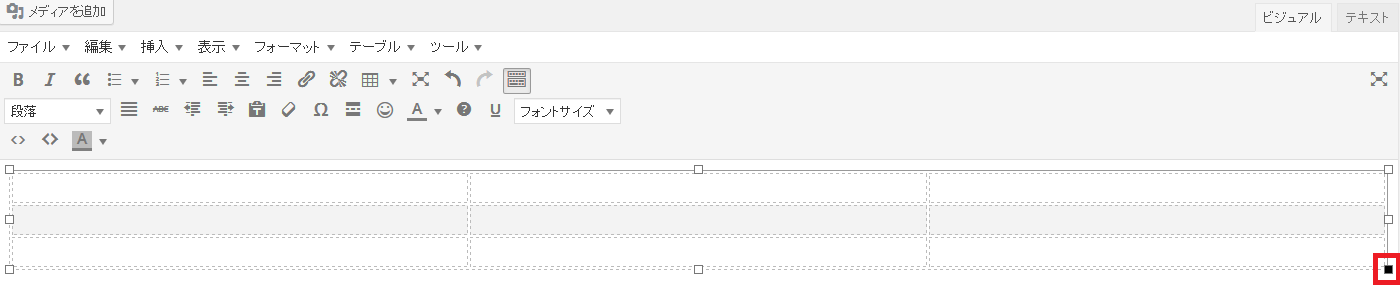
④一度この方法で幅を変更すると隅にある白い四角をドラッグするだけで、幅を変更することができます。
この場合セルの幅は均等に拡大縮小します。
スポンサーリンク
※この方法で幅を変更する前に、ドラッグで幅を変更すると、幅を変更できなくなってしまいます。
ドラッグしてしまった場合には、一度表を消して、また作ったほうが早いです。
何故このような事が起こるのか
<table style="height: 100px;" width="100">
↑これがドラッグで幅を変更したもの。
<table style="width: 100px; height: 100px;">
↑これがプロパティで幅を変更したもの。
ドラッグの方は自動でstyleが書かれるが、間違っているため適応されない。
プロパティで変更するときは数値のみを変更するので、変更が適応されない。
プロパティで変更するとはstyle正しく書かれるので、適応される。
ドラッグで変更しても書き換えは行われ無いで数値の書き換えなので適応される。
私は色々プラグイン等入れているので、それが原因かもしれないし、ワードプレスのバージョンによるものかもしれない。
何故このような、文法のミスが起こるのかまでは、わからないがワードプレスのバージョンによるものならアップデートでその内修正されるでしょう。
-
CSS, HTML, WordPress, テーブル, 幅, 表