CSSで四則演算する方法
スポンサーリンク
calc()関数を使います
calc()で計算できる値
「em」「ex」等のフォントに関連した数値
「vw」「%」等の相対的な数値
「px」「cm」等の絶対的な数値
「1」「0.5」等の単位の付かない数値
「khz」等の<frequency> データ型で表される周波数
「deg」「rad」等の角度
「s」「ms」等の時間の長さ
calc()の使用例
.example{
width : calc(100% / 15px);
}
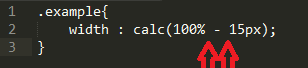
width等の後ろに「calc(計算式);」で使用することができます。
calc()の使用上の注意点
演算子と数値の間には必ず半角スペースを入れる。
半角スペースを入れないと構文エラーとして処理されます。

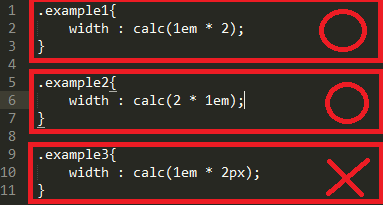
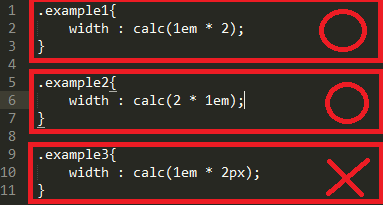
乗算(*)は引数の片方は必ず単位の付かない数値を入れる。
example3は引数のどちらにも単位の付かない数値が入っていないので×です。

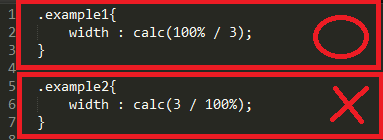
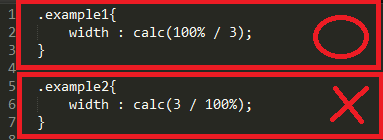
除算(/)は引数の右側は必ず単位の付かない数値を入れる。
example2は引数の右側に%の付いた数値があるので×です。

0px以下は0pxと同じ扱い
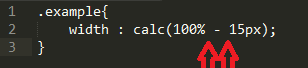
↓の時の場合は0pxとして扱われる
.example{
width : calc(10px - 15px);
}
スポンサーリンク
calc()の使用例
割り切れない数値を使いたい。
.example{
width : calc(100% / 3);
}
フォントサイズを2pxだけ大きくする
.example{
font-size : calc(1em + 2px) ;
}
-
calc, CSS, HTML