CSSだけで文章を縦書き表示する方法
スポンサーリンク
キーワードは「writing-mode」
タイトルにある通りJavascriptを使わないで、CSSのみで文字(今回はpタグの文字)を縦書きにします。
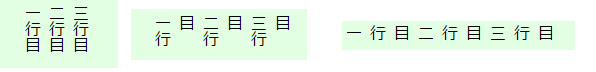
writing-modeのパラメータ毎の変化
<p id="test">一行目<br>二行目<br>三行目</p>
↑のpタグをwriting-modeで縦書きに変更するとします。
p{
writing-mode: vertical-lr;
}
↑の用にcssでは記述します。
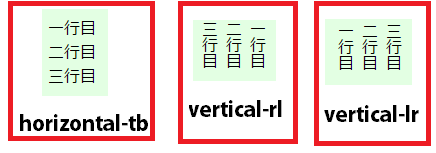
「writing-mode:○○;」の○○には3つのパラメータが用意されています。
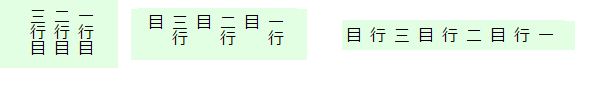
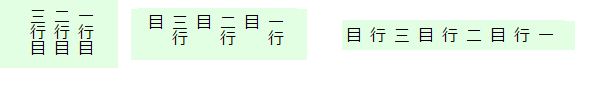
右から左に表示する「vertical-rl」
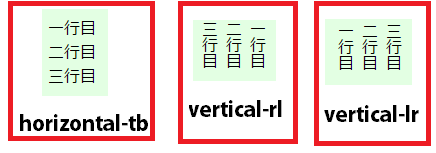
「vertical-rl」は文字を縦書きにし、改行があれば次の行を左に表示させます。
もし画面の縦幅よりも長く折り返してしまう場合は、文の左側に折り返します。

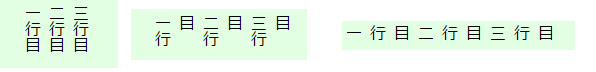
左から右に表示する「vertical-lr」
「vertical-lr」は文字を縦書きにし、改行があれば次の行を右に表示させます。
もし画面の縦幅よりも長く折り返してしまう場合は、文の右側に折り返します。

初期値「horizontal-tb」
「writing-mode」の初期値です。
「horizontal-tb」は文字を横書きにし、改行があれば下に表示させます。
 これは指定しても特に変化はありません。
これは指定しても特に変化はありません。
スポンサーリンク
各ブラウザに対応させる
ブラウザによってはベンダープレフィックスが必要
Chrome、Opera、Safariは「writing-mode」の前に「-webkit-」を付ける。
Internet Explorerは「writing-mode」の前に「-ms-」を付ける。
Firefoxは何も付けなくても大丈夫です。
各ブラウザに対応させるには↓の様にベンダープレフィックスを付け複数書いてください。
p{
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: vertical-lr;
}

※ブラウザのバージョンアップに伴いベンダーフィレックスが不要になる場合も有るので
https://developer.mozilla.org/ja/docs/Web/CSS/writing-mode#Browser_compatibility
等で確認してください。
-
CSS, HTML, 縦書き