STINGER3でタグを記事の下に表示する方法
-
IT, WordPress
スポンサーリンク
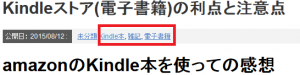
公開日、カテゴリーの右にあるタグを記事下に表示する方法
※phpの編集はバックアップをとりましょう

↑の画像の赤枠で囲まれたタグを記事の下に表示する方法です。
single.phpにアクセス
ワードプレスのダッシュボードに行き
外観→テーマ編集→単一記事の投稿(single.php)を選択

スポンサーリンク
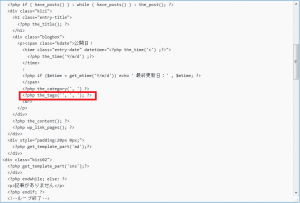
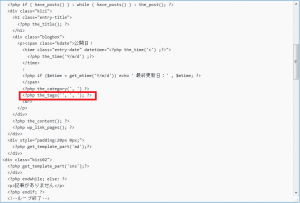
<?php the_tags(”, ‘, ‘); ?>を探す
42行目辺りに「<?php the_tags(”, ‘, ‘); ?>」と言うコードがあります。
これが記事内でのタグの表示をしている部分です。
「公開日」や「最終更新日」といった言葉の近くにあると思います。

表示したい場所に設置
今回は記事下と言うことなので、関連記事の上に表示したいと思います。
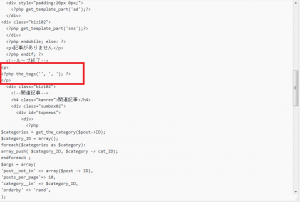
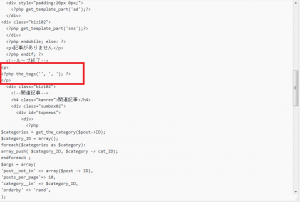
「<?php the_tags(”, ‘, ‘); ?>」の少し下
58行目「<!–ループ終了–>」
60行目「<!–関連記事–>」
と書いてある所があるので、その間に「<?php the_tags(”, ‘, ‘); ?>」を書き込みます

すると

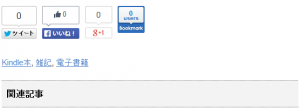
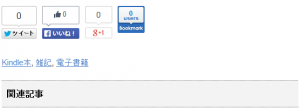
↑のように表示されます。
見栄えの編集
タグと関連記事が近すぎて見栄えが良くないので
「<?php the_tags(”, ‘, ‘); ?>」を
「<p>」「</p>」で囲って
<p>
<?php the_tags(”, ‘, ‘); ?>
</p>
とします

すると
関連記事との間に隙間が開きました

「<?php the_tags(”, ‘, ‘); ?>」を探すで見つけた
「<?php the_tags(”, ‘, ‘); ?>」を削除すれば記事の公開日、カテゴリの横にあるタグは消えます。
あとがき
自分はHTMLとJavaScriptは勉強したこと有るがphpは全く勉強したことが無い。
かなり手探りだったが何とか形になったかなと思う。
もっと簡単と言うか正しいやりかたが別に有るのかも知れない
-
php, STINGER, WordPress, タグ, 記事下